Sponsorluk
- Male
- 08/04/1996
- Ardından: 0 people
Son Güncellemeler
- React JS | Sencha
React.js is a popular UI library known for its component-based approach. It simplifies web app development by breaking it into reusable building blocks. Those building blocks are the components of React. It's used for building interactive user interfaces and web applications quickly and efficiently with significantly less code than you would with vanilla JavaScript. https://www.sencha.com/blog/popular-ui-frameworks/React JS | Sencha React.js is a popular UI library known for its component-based approach. It simplifies web app development by breaking it into reusable building blocks. Those building blocks are the components of React. It's used for building interactive user interfaces and web applications quickly and efficiently with significantly less code than you would with vanilla JavaScript. https://www.sencha.com/blog/popular-ui-frameworks/0 Yorumlar 0 hisse senetleriPlease log in to like, share and comment! - Lodash | SenchaLodash offers an excess of components that simplify tasks involving arrays, objects, and strings. It boasts both speed and user-friendliness, making it a standout choice in the realm of web development. With Lodash, developers can cherry-pick the specific functionalities they require, akin to selecting the ideal tools from a toolbox.0 Yorumlar 0 hisse senetleri
- Containers | SenchaContainers are software packages that encapsulate all the essential components required for seamless execution in any environment. By doing so, containers create a virtualized layer that enables them to operate effortlessly across diverse settings, spanning from private data centers to the public cloud, and even on an individual developer's personal laptop.0 Yorumlar 0 hisse senetleri
- Sencha | What is CRM?A CRM stands for Customer Relationship Management it is a software in which customer interactions, sales, and marketing strategies are all overseen by this software. Its primary goal is to assist firms in developing durable relationships with their client base. If you want to explore more about CRM, take a look at this website.0 Yorumlar 0 hisse senetleri
- JS Framework | Sencha
JavaScript frameworks consist of libraries comprising JavaScript code, simplifying the lives of software developers by providing pre-existing code for various aspects and functionalities of software development, ultimately reducing development time. https://www.sencha.com/blog/difference-between-charts-vs-tables-and-how-to-use-in-website/JS Framework | Sencha JavaScript frameworks consist of libraries comprising JavaScript code, simplifying the lives of software developers by providing pre-existing code for various aspects and functionalities of software development, ultimately reducing development time. https://www.sencha.com/blog/difference-between-charts-vs-tables-and-how-to-use-in-website/0 Yorumlar 0 hisse senetleri - Ext JS | SenchaExt JS is a JavaScript framework for building data-intensive cross-platform web apps for desktop and mobile, with the largest set of UI components. It is basically a desktop application development platform with modern UI. If you want to explore more about Ext JS, take a look at this blog.0 Yorumlar 0 hisse senetleri
- Next-Gen Apps | Sencha
Next generation applications often have more advanced features and capabilities than previous versions, allowing users to accomplish more complex tasks. This principle aligns the process of creating and running apps with wider business objectives, and seeks to prolong the life of apps - perhaps indefinitely. https://www.sencha.com/blog/reasons-why-should-choose-best-front-end-frameworks-for-next-gen-apps/
Next-Gen Apps | Sencha Next generation applications often have more advanced features and capabilities than previous versions, allowing users to accomplish more complex tasks. This principle aligns the process of creating and running apps with wider business objectives, and seeks to prolong the life of apps - perhaps indefinitely. https://www.sencha.com/blog/reasons-why-should-choose-best-front-end-frameworks-for-next-gen-apps/0 Yorumlar 0 hisse senetleri - UI Framework | Sencha
UI Framework accelerates the development of an application on the front end. It defines a structure for defining user interfaces and provide a foundation on which you can build and design the rest of your project/user interface. https://www.sencha.com/blog/choosing-the-right-ui-framework-for-ui-design-and-development/UI Framework | Sencha UI Framework accelerates the development of an application on the front end. It defines a structure for defining user interfaces and provide a foundation on which you can build and design the rest of your project/user interface. https://www.sencha.com/blog/choosing-the-right-ui-framework-for-ui-design-and-development/0 Yorumlar 0 hisse senetleri - Sencha | What is Animap?
Animap is an interactive mapping and research paid application. It contains over 2,300 historical maps that show the changing county boundaries for each of the 48 adjacent United States for every year since colonial times. https://www.sencha.com/blog/sencha-mvp-spotlight-animap-the-historical-research-tool-with-andy-allord/#Whats_your_reaction
Sencha | What is Animap? Animap is an interactive mapping and research paid application. It contains over 2,300 historical maps that show the changing county boundaries for each of the 48 adjacent United States for every year since colonial times. https://www.sencha.com/blog/sencha-mvp-spotlight-animap-the-historical-research-tool-with-andy-allord/#Whats_your_reactionWWW.SENCHA.COMSencha MVP Spotlight: Animap - The Historical Research Tool with Andy AllordWelcome to our Developer Spotlight Series, where we showcase the remarkable talents and achievements of our developers and Sencha Most Valuable Players (MVPs) who are making a significant impact in the tech industry. In this series, we dive deep into their journeys, explore their projects, and gain insights into their experiences and perspectives. In this […]0 Yorumlar 0 hisse senetleri - What Is a JS Grid | Sencha
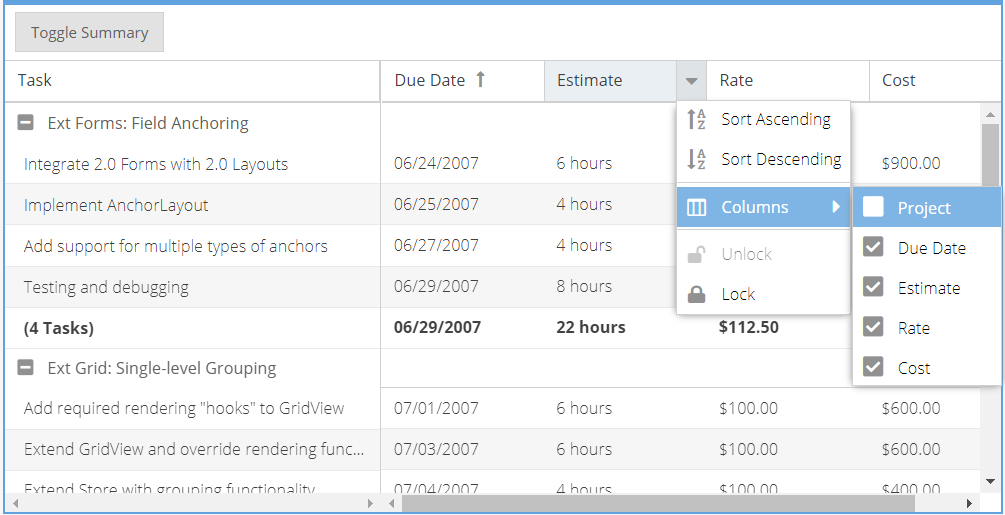
A JS Grid is a table consisting of rows and columns. It enables users to display data in a tabular format on their website or web app. A JavaScript Grid is built using HTML, JS, and CSS. Today, many JavaScript data grid libraries are available that enable developers to implement a fast and efficient data grid quickly and easily. These grids are designed to handle large amounts of data on the client side and provide a seamless user experience. For more details visit our website.
Visit: https://www.sencha.com/blog/how-to-create-next-gen-html-tables-with-js-grid/What Is a JS Grid | Sencha A JS Grid is a table consisting of rows and columns. It enables users to display data in a tabular format on their website or web app. A JavaScript Grid is built using HTML, JS, and CSS. Today, many JavaScript data grid libraries are available that enable developers to implement a fast and efficient data grid quickly and easily. These grids are designed to handle large amounts of data on the client side and provide a seamless user experience. For more details visit our website. Visit: https://www.sencha.com/blog/how-to-create-next-gen-html-tables-with-js-grid/0 Yorumlar 0 hisse senetleri
Daha Hikayeler
Sponsorluk